Thresholder
Powered by intuitive game design, Thresholder transforms large spaces into a social playgrounds for musical improvisation. Through curiosity, spectators turn into performers. Inside of a continuously morphing network, they have to decide whether to harness, bend or break the forces that flow between them. The question arises: where lie the thresholds between individual expression and collective course. I’m currently looking for ways to revive this project.

MULTIPLAYER MUSICAL PLAYGROUND
Thresholder is a social music installation in which large groups of musicians and non-musicians can immerse themselves in musical improvisation. In its current functional prototype design, players are bound together in a interactive “web” powered by floor projections and position tracking.
Players are challenged to discover their personal expressivity while being mindful of the group’s collective expressivity. Through (social) mindfulness, the players intuitively discover the flexibility and thresholds in the game, which are visualised through depictions of archetypical energies, such as lines that get thinner when players stretch them out.
Thresholder’s current (first) interactive soundscape is based on spiritual sounds sampled from a multitude of cultures, which can be triggered and (de)intensified in expressive ways, without the possibility of playing ‘wrong’ notes.
BACKSTORY
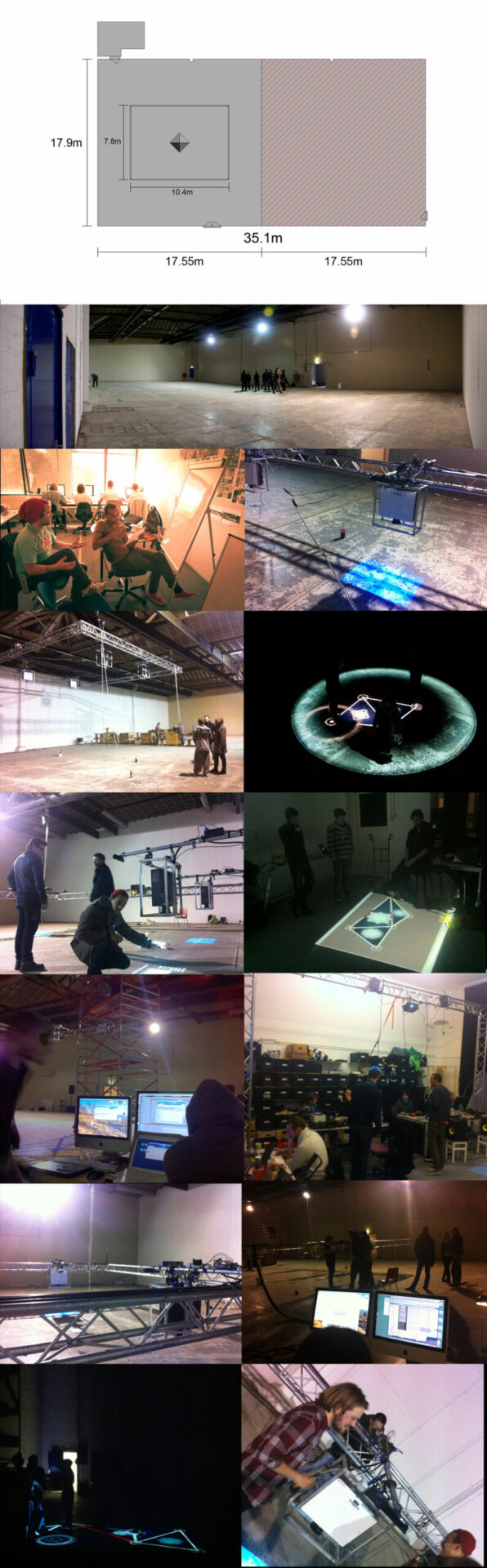
In 2011, at the HKU University of the Arts Utrecht, an interdisciplinary (interfacultary) team of eleven 3rd-year students designed and realised a well-functioning, full-scale prototype of the Thresholder installation. The assignment was to design an installation for Born Digital, an non-profit that was organizing multimedia art festival Freemote’11: Threshold Edition. Its designated location was NUtrecht; a number of empty warehouses in Utrecht, central Netherlands. We named the installation ALT-30, it was later renamed to Thresholder.
The roles were divided as follows. Game Design: Joram Wolters, Kenneth Nelson, Marc de Vreede, Arjen de Jong, and ALL others. Coding: Daan van Hasselt, Tommy Friedrichs, Bram Geerlings. Illustration & Animation: Tom van der Linden, Falco Verholen, Stijn Postmus. Sound Composition: Rutger Muller. Photo/Video: Joram Wolters (mostly). Blog: Marc de Vreede. The team disbanded after the school project was finished and gave Rutger Muller the rights to further develop Thresholder.
Praise and press:



DESIGN PILLARS
During the creation of the full-scale prototype, we were able to define a solid set of design pillars (requirements) for improvisation-based creative/musical playgrounds.
◽️️️ Players must always feel in control of their individual expressivity and receive clear audio-visual feedback of their own state/actions, even when the expression of others is dominating.
◽️️️ Players need to always have the possibility to observe the state of other players and the collective course. Players need to always feel the game’s group dynamics; they must must be able to explore and create together, in real-time.
◽️ Although the music can be based on complex rules, the gameplay must be based on intuitive explorations of archetypical variables, such as strength, speed, flexibility, movement, weight, viscosity, temperature, texture, distance, and so forth.
◽️ Players can improvise in accessible “fail-free” ways (no annoyances or discordance)
◽️ Players enjoy anticipation / timing (there is regularly recurring base pulse)
◽️ Players get offered variation (random instrument assignment per round)
◽️ The game is immersive through spatiality (both input and output are influenced by space and architecture)
◽️ The game is suitable for spontaneous, public space interaction (non-invasive tracking, no wearables or devices needed at the player’s end)
♿ The installation is wheelchair accessible and aims to be installed in wheelchair accessible environments.
GAME MECHANICS (GAMEPLAY)
Phase 1: From Curiosity
A mysterious shape – Thresholder’s heart – shows itself in the center of a large, dark space. It shoots a circular pulse outwards through the space. This evokes curiosity among bystanders. It draws them closer. Once close enough, a triangle grows from underneath a spectator’s feet towards the central heart. From that moment on, the spectator spontaneously turns into a player. By walking, the players start to discover that their triangle is their instrument.
Phase 2: The Instrument
The player’s triangle functions like a futuristic string instrument. By walking around, the players discover that they can stretch their triangle, and that this stretching causes an increase of intensity (expressivity) of their triangle’s sound. But when a triangle is stretched too far, it exceeds its threshold and snaps, after which the player can re-enter the game by simply walking away and returning. Every turn, the player gets assigned a random instrument from the composition. The triangle’s sound is triggered every time the pulse of the central heart reaches the current position of the player – which introduces the element of timing. These are the core elements (or game mechanics) of Thresholder’s improvisation method.
Phase 3: The Network
The network of sounds expands as more players join the improvisation: spectators can become players by connecting a triangle to Thresholder’s central heart or to one of the other players’ triangles. Through movement and exploration, players start to notice that many of the triangles are connected. A sense of social responsibility arises, as the player realize they can disturb eachother’s expressivity and break eachother’s triangles. Through balanced movement, collaborative efforts, and even through well-timed acts of destruction, the group improvisation results in a continuously morphing, thrilling, sound world that can be explored for long periods of time.

DESIGNING THE PROTOTYPE
We planned, designed and installed the full-scale functional prototype in 3 months, dedicating the first month to playful, collaborative design; inspiring each other with fresh ideas, sketches and mockups. I was the sound designer in this project, but just like every other member of the team, I was actively involved in the game design process. This collaborative and spontaneous approach allowed us to design and realise an interactive music experience in which visuals, sound and interaction could be combined in innovate ways.
Positive observations:






Still sub-optimal (beta):